Zoals je wellicht al hebt meegekregen wijden we deze week een korte serie artikelen volledig aan takeover formaten. De takeover
is er in vele vormen, kent verschillende bekende uitdagingen, en binnen de formaten zijn er veel features mogelijk die we graag in deze serie willen uitlichten. In deel 1 hebben we de vraag “Wat is het verschil tussen een APTO, HPTO en Radical?” beantwoord. In deel 2 hebben we juist de meest gestelde vragen en veel voorkomende fouten beantwoord en uitgelegd.
Vandaag gaan we in op de vraag: Wat is er in de verschillende takeovers allemaal mogelijk aan features voor ons creatieve concept?
We zien heel veel verschillende uitvoeringen, van statische plaatjes tot en met interactieve video en fullscreen experiences. De belangrijkste feature vragen zetten onze collega’s van support even op een rij.
Animatie
Mogen takeovers animeren?
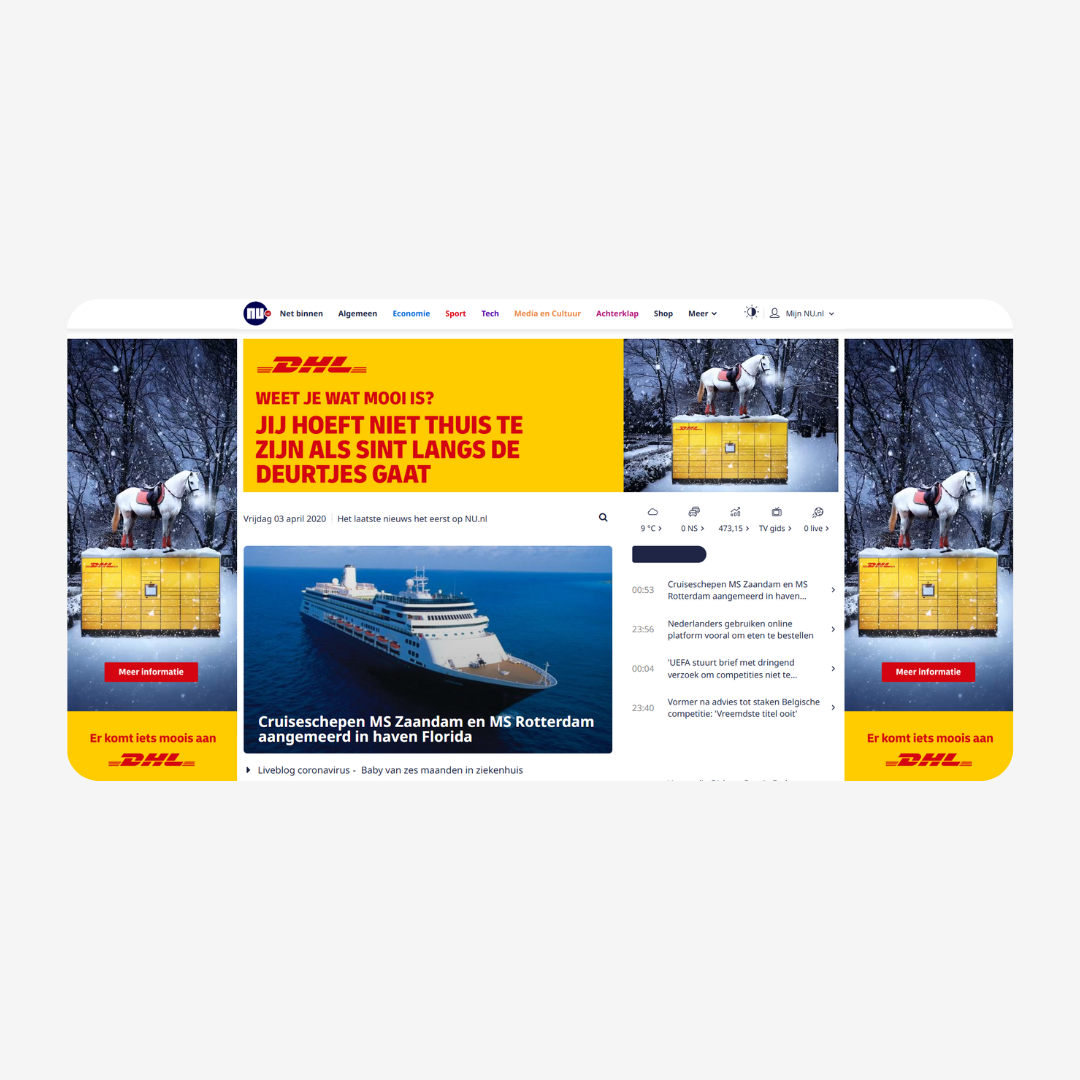
Skins mogen animeren in alle HTML elementen en dit kan synchroon waarover hieronder meer. Je kunt er voor kiezen om het te beperken tot de header waarbij de skins wat rustiger ogen. Het is aan de adverteerder om te bepalen hoeveel animatie ze willen gebruiken. Naast de standard APTO template hebben we ook een simpelere basic APTO template met een PSD voor een statische variant op basis van afbeeldingen.
Video
Mogen wij video gebruiken in een takeover?
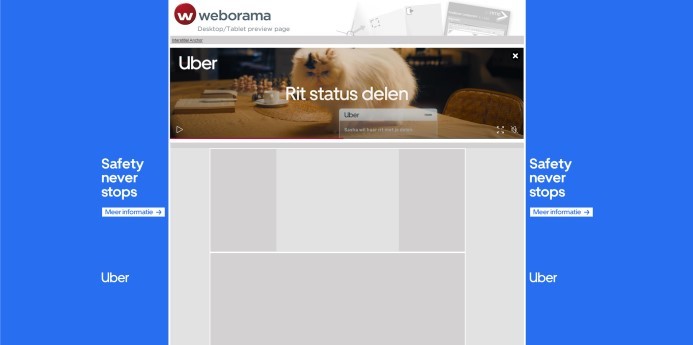
Ja, je mag altijd video gebruiken in een takeover in welke vorm dan ook. Als je een mooie video hebt en die combineert met een eenvoudige statische skin die qua boodschap de video ondersteunt, geeft dat ook een versterkend effect zonder dat de aandacht voor de video verloren gaat. Zie dit voorbeeld van Uber.

Communicatie
Interactie: Kunnen de skins met elkaar “communiceren” zodat er bijvoorbeeld een mooie synchrone animatie kan plaatsvinden?
Ja, skins kunnen met elkaar communiceren, dit wordt een shared functie genoemd. We hebben hier even een simpel voorbeeld gemaakt met wat er mogelijk is. Als je op een kleur links klikt, dan komt deze kleur rechts in de skin tevoorschijn. Dit is dan ook echt de basis van zo’n shared functie.

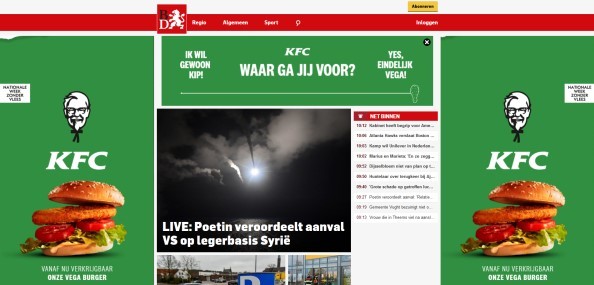
In deze campagne van KFC wordt deze communicatie ook toegepast. Als je hier de drumstick in de billboard (header) sleept verandert automatisch de content van de skins. Technisch gezien doen ze dit door te berekenen hoeveel procent er naar links/rechts is gesleept in de header en sturen deze informatie door naar content in de skins, die zich hier automatisch op aanpassen. Hier nog een voorbeeld van Vacanselect en Mora recepten.
Video: Kunnen wij video in alle elementen laten communiceren?
Communicatie tussen HTML elementen van een takeover kan ook tussen video objecten. Een bekend voorbeeld is het Billboard video reminder formaat waarbij de video uit de billboard na het uit beeld scrollen automatisch verder speelt in de reminder layer. De al afgespeelde tijd van de video in de billboard wordt dus automatisch gecommuniceerd aan de reminder.
Dit principe kan ook toegepast worden tussen meerdere banners op de pagina. De video kan bijvoorbeeld starten in een billboard, doorspelen in een rectangle, en vervolgens weer in een leaderboard.
Video in takeover elementen kunnen kunnen ook zo met elkaar communiceren. Als je video in alle takeover elementen tegelijk ziet afspelen dan werkt dat via dezelfde communicatie methode. Alle video’s worden op die manier met elkaar gesynchroniseerd en daarmee kun je hele fraaie impact creëren zoals in dit voorbeeld.
Techniek: Wij willen graag banners met elkaar laten communiceren, hoe doe ik dat?
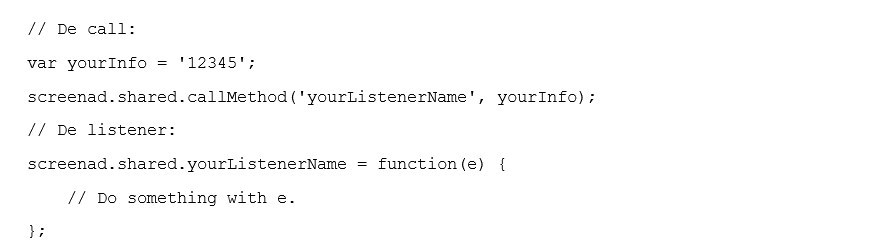
Creatieve bureaus stellen vaak de vraag hoe ze dit moeten opzetten en het werkt als volgt. Communicatie is mogelijk tussen verschillende elementen en bestaat uit twee componenten: de listener & de call. Zodra er
een call wordt aangeroepen door een activiteit in één van de elementen van de uiting wordt de listener automatisch uitgevoerd. In een APTO kun je bijvoorbeeld listeners hebben in elk element (skin left, skin right en header) en deze worden aangeroepen door bijvoorbeeld een scroll naar beneden, een klik op één van de elementen, engagement met een slider etc. Dit werkt, zoals hierboven aangegeven, door deze code te gebruiken.

Wil je meer handige codes weten? Zie hier dan het volledig overzicht van de beschikbare functies.
Interactie
Mogen wij na interactie een layer lanceren of andere video’s tonen?
We krijgen regelmatig de vraag wat er allemaal mogelijk is met interacties. Naast het feit dat interacties allemaal meetbaar te maken zijn door het toevoegen van ‘events’, is het ook zeker mogelijk om na interactie on click extra overlays te lanceren met bijvoorbeeld een andere of grotere video. Zo kun je na interactie een rijkere ervaring bieden met feature video’s, of zelfs interactieve mini websites. On click mag je dus ook extra MB’s inladen om hier invulling aan te geven.
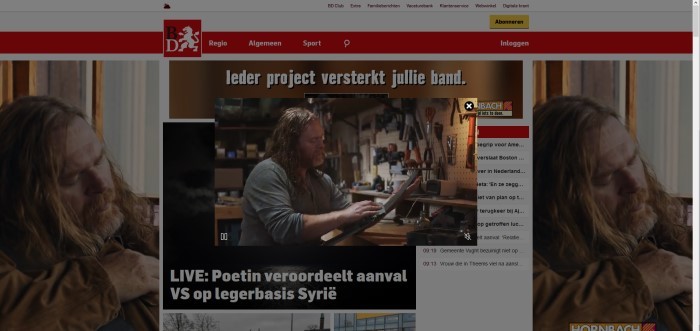
Zie dit voorbeeld van Hornbach, waar mooie synchrone video gebruikt wordt en de hele video mooi on click bekeken kan worden.

Sliders kennen wij natuurlijk vooral in mobiele formaten zoals de Cube. Het is een simpele manier snel interactie aan formaten toe te voegen, maar we zien nog niet veel sliders in desktop formaten. In takeovers kun je sliders in alle elementen verwerken. De Billboard Carousel (met video + slider) kun je prima combineren met een skin. Ook kunnen sliders verticaal draaien, wat in combinatie met skins wel een apart effect geeft. Hier een voorbeeld.

Er zijn veel features mogelijk en hebben daar ook al eerder over geschreven in dit artikel. Uiteraard veranderen de mogelijkheden voortdurend, dus blijf onze nieuwsbrief en vernieuwde website in de gaten houden. Wil je weten of jouw idee uitvoerbaar is in takeovers? Neem dan contact met ons op.
Dit was alweer het laatste artikel uit de serie ‘Takeover Week’. Wil je de andere artikelen teruglezen dan kan dat hier:
Deel 1: Wat is het verschil tussen een APTO, HPTO en Radical?
Deel 2: Wat zijn de meest gestelde vragen en veel voorkomende fouten?
Heb je vragen/opmerkingen over bovenstaande informatie of wil je advies over de mogelijkheden in takeovers? Neem dan contact op via sales@weborama.nl.
Ben je bezig met ons templates, maar loop je vast en heb je technische vragen? Mail dan met het support team op support@weborama.nl.
Bij live campagnes kun je het beste contact opnemen met traffic@weborama.nl.
Ps. mocht er een ander onderwerp zijn waar je graag meer over wilt weten, laat het ons dan even weten en wie weet schrijven we daar binnenkort ook wat meer over.